ネット回線速度をアプリポのサイト内の無料ツール「回線ポスト」で簡単に測定できます。
測定データ投稿数3836件 計測したい通信回線タイプを選択してください。

サイト・運営者情報
目次
【2022年12月更新!】
動画編集アプリCapCut(キャップカット)は、無料で使える上機能が充実していて人気です。
CapCutを使えば、動画の一部だけでなく背景や動くものに合わせてぼかしをかけることが可能です。
この記事では、CapCut(キャップカット)で動画のぼかし方について解説します。
CapCutで動画の一部をぼかす方法を解説します。
動画の動きに合わせてぼかしを移動させる必要がない場合に適した方法です。
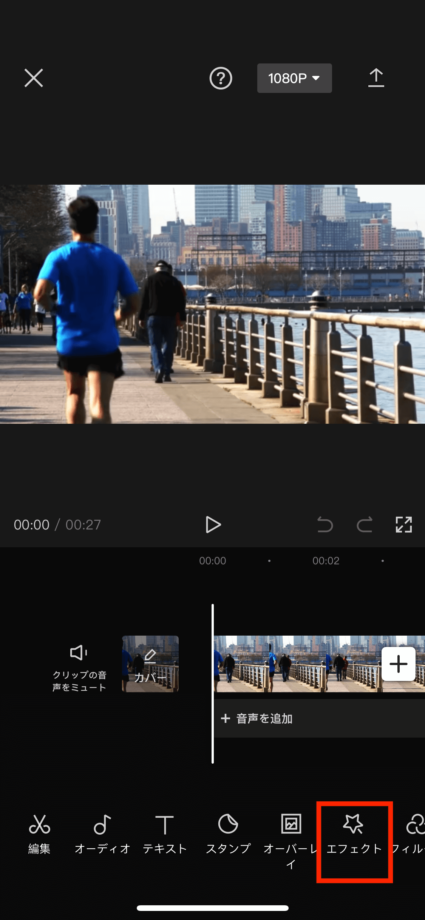
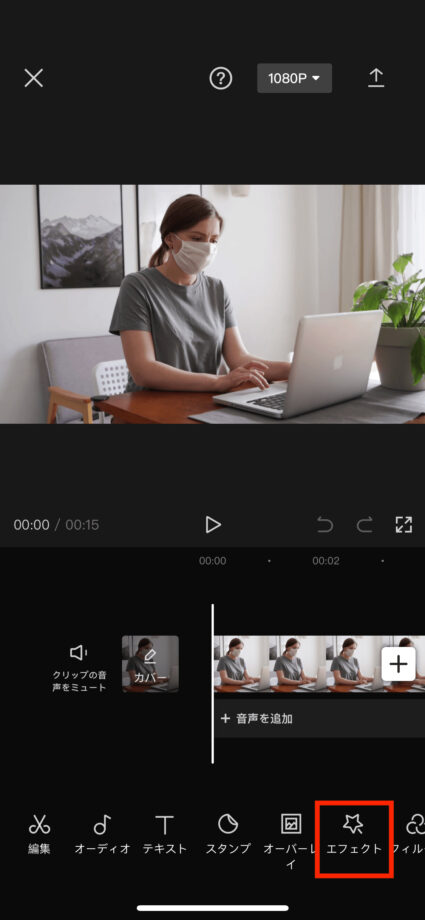
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
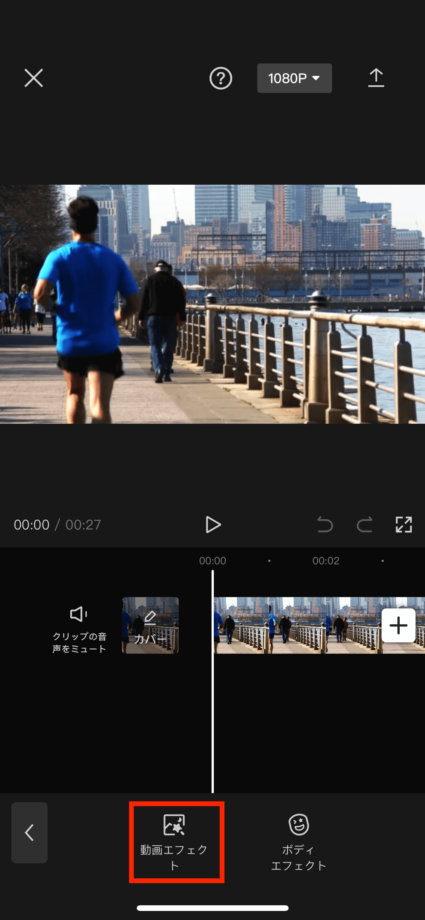
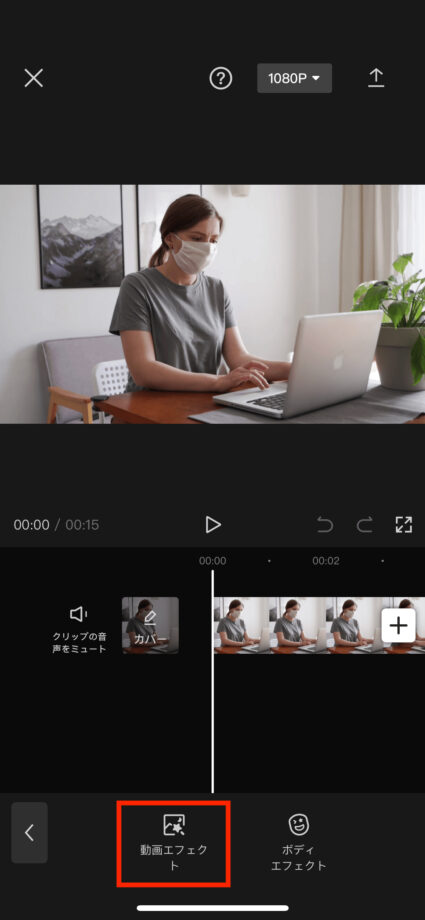
2.「動画エフェクト」をタップします。
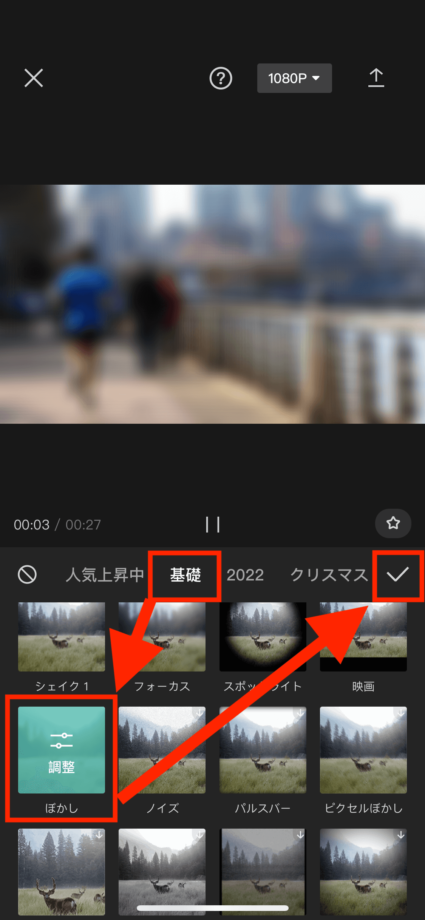
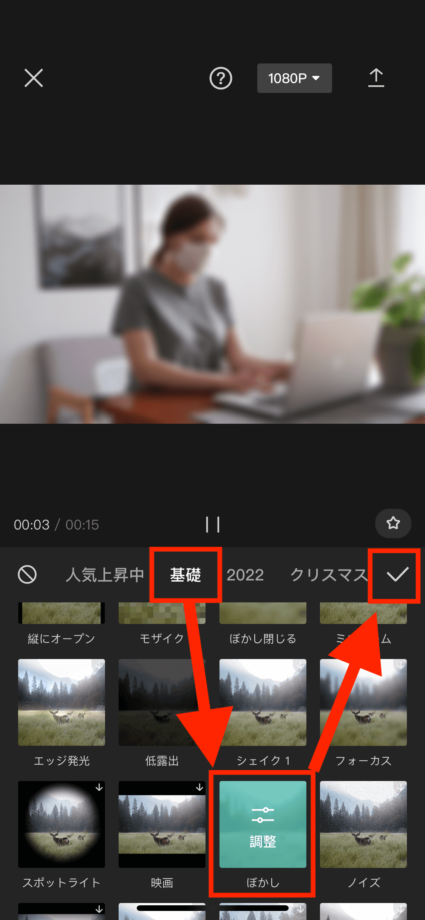
3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
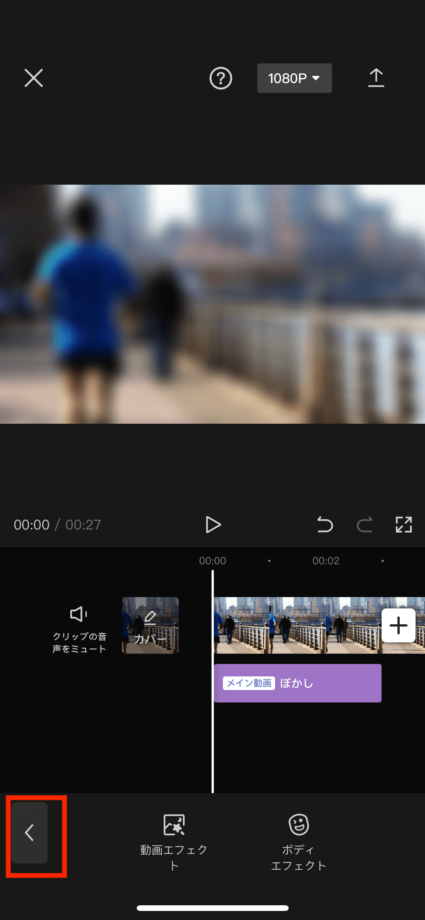
4.左下の「<」をタップします。
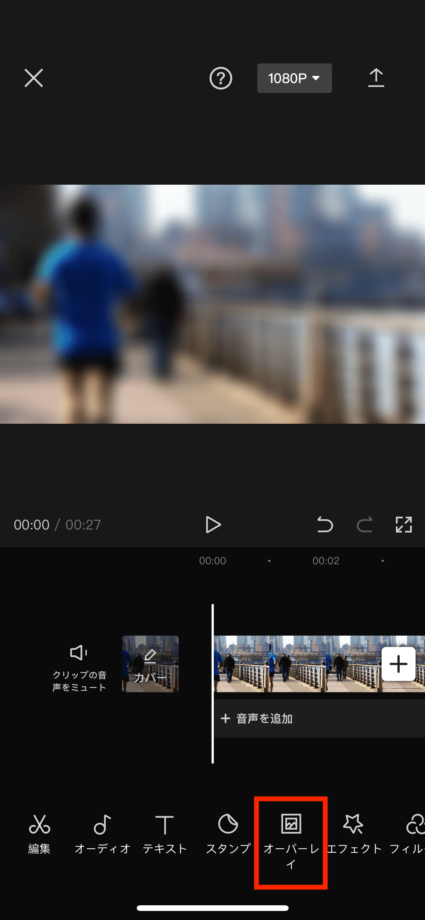
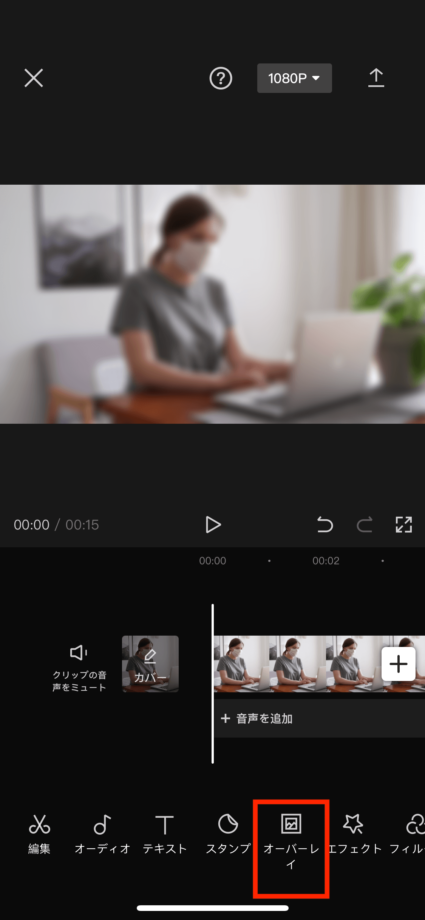
5.「オーバーレイ」をタップします。
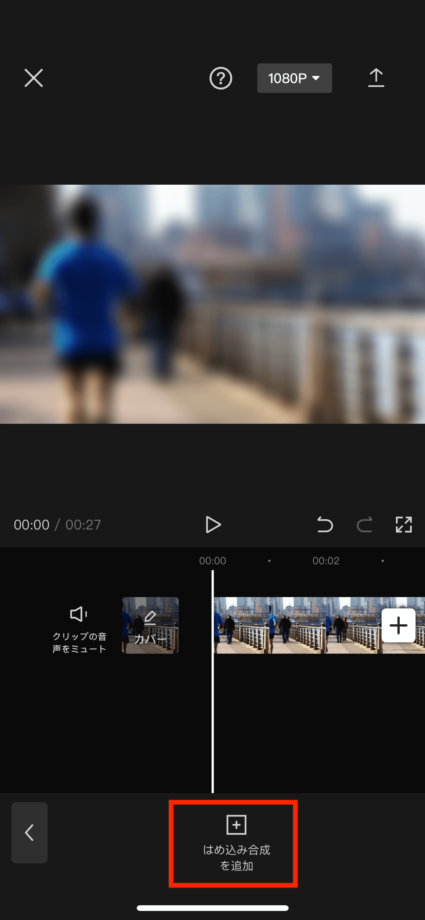
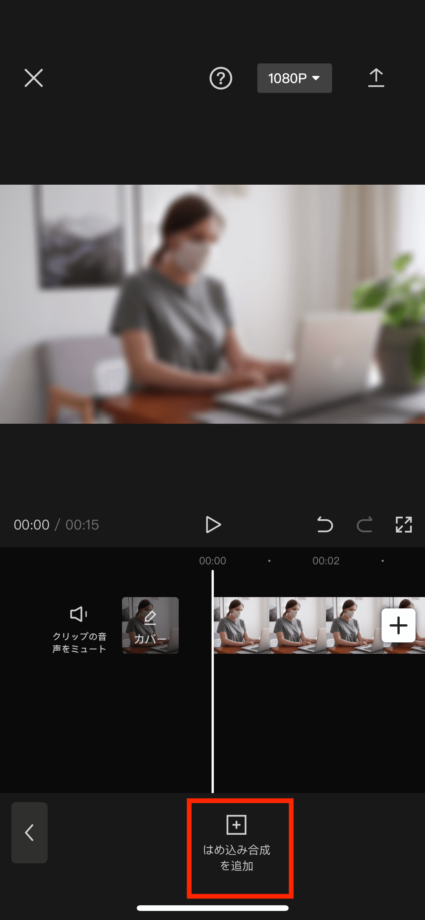
6.「はめ込み合成を追加」をタップします。
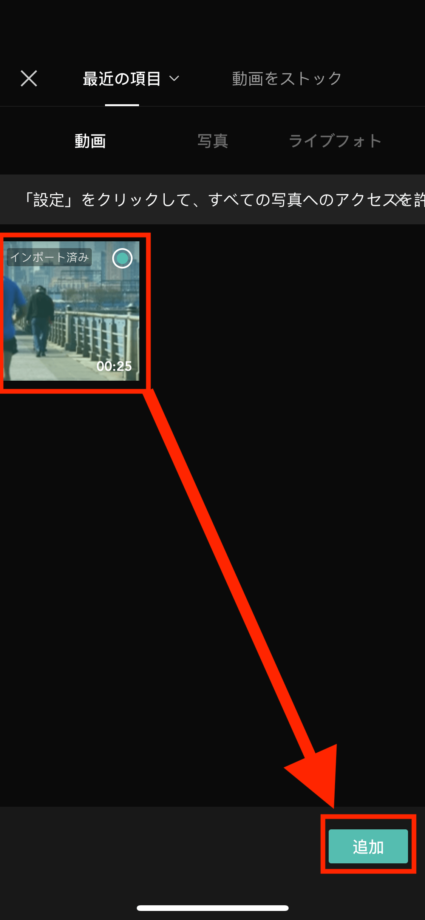
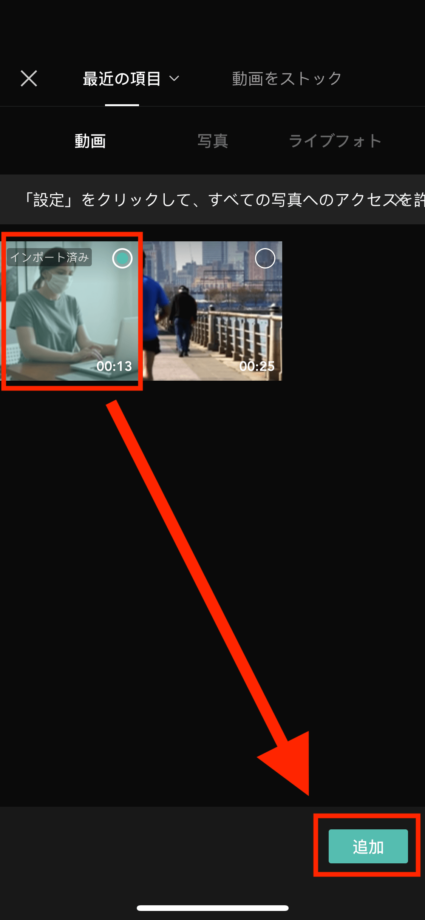
7.同じ動画を追加します。
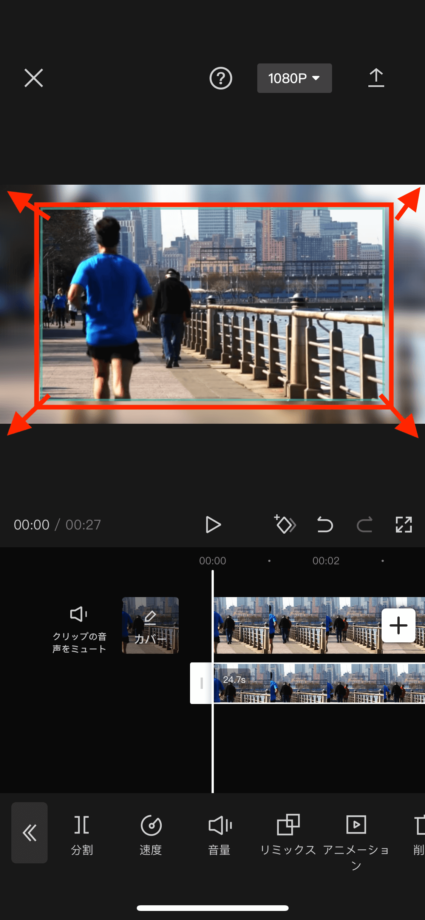
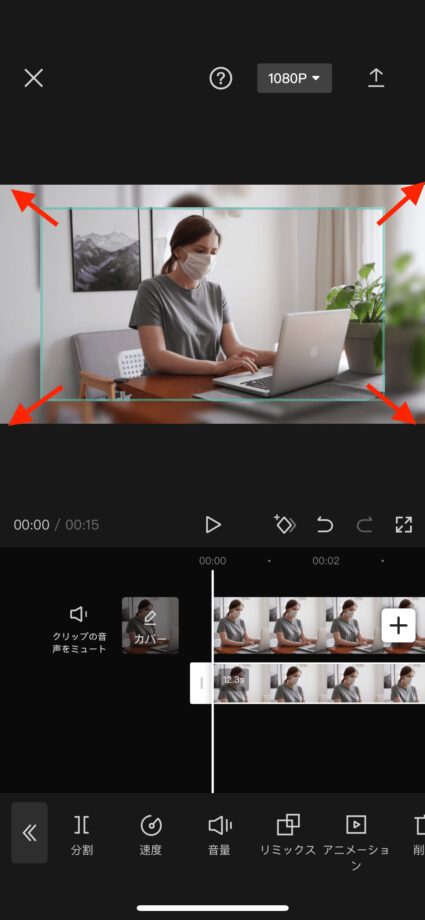
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
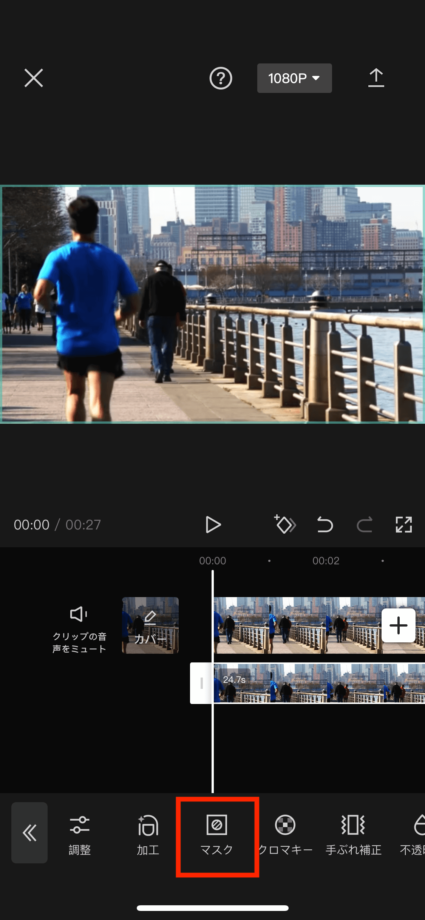
9.「マスク」をタップします。
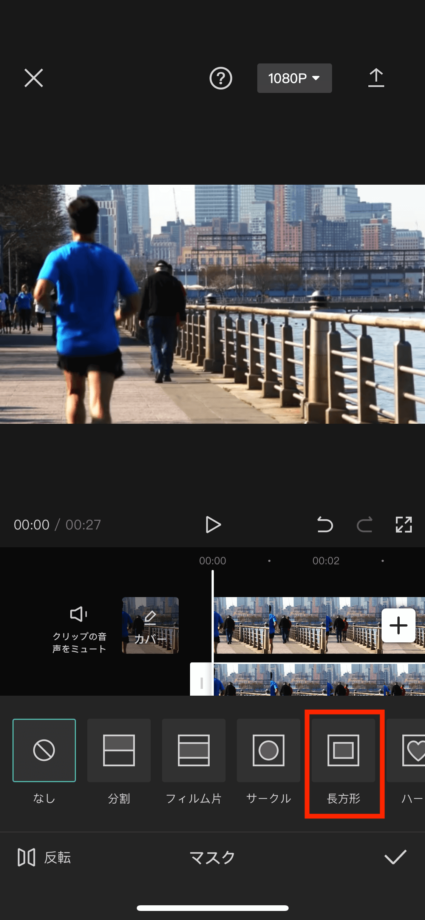
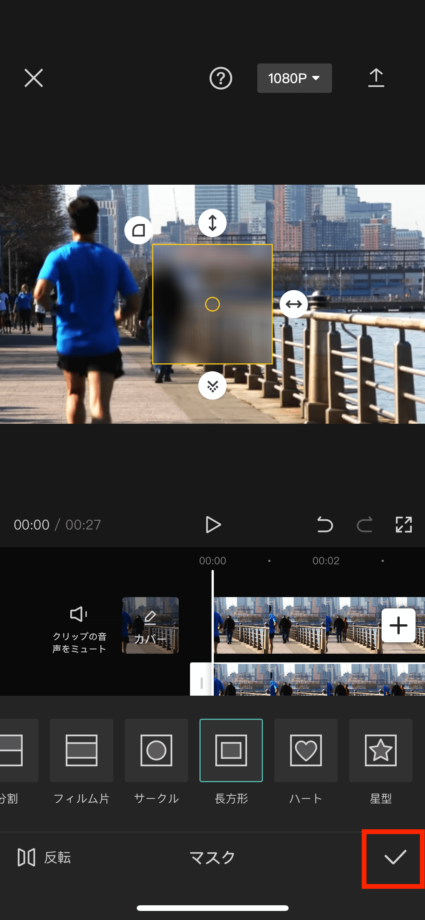
10.ぼかしの形を選んでタップします。
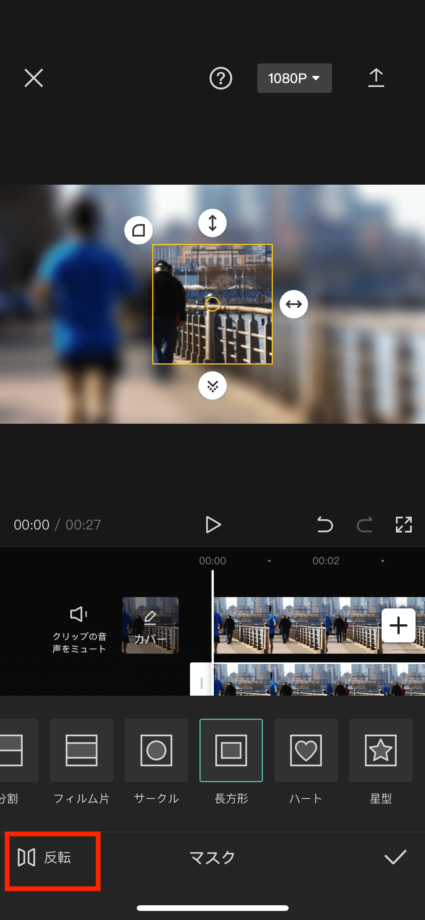
11.「反転」をタップします。
12.右下のチェックマークをタップします。
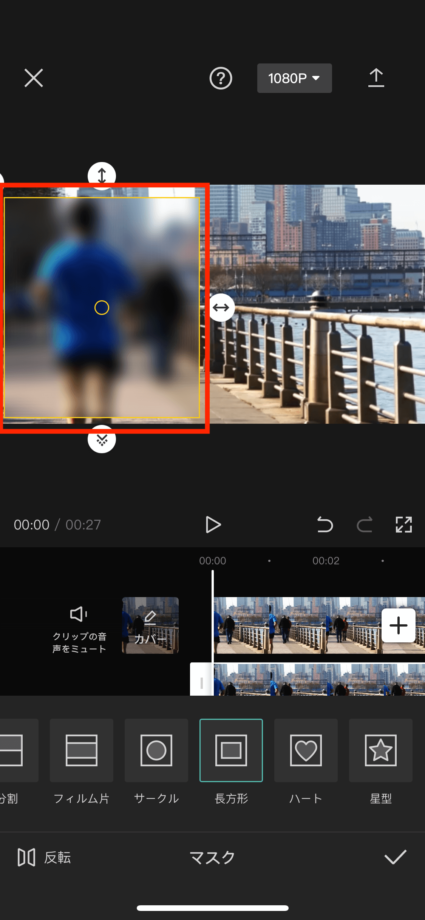
13.ぼかしをスワイプして位置やサイズを調整します。
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。


3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
4.左下の「<」をタップします。


5.「オーバーレイ」をタップします。
6.「はめ込み合成を追加」をタップします。


7.同じ動画を追加します。
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。


9.「マスク」をタップします。
10.ぼかしの形を選んでタップします。


11.「反転」をタップします。
12.右下のチェックマークをタップします。


13.ぼかしをスワイプして位置やサイズを調整します。

これで、動画の一部にぼかしを追加できました。
CapCutで動くものを追従してぼかす方法を解説します。
ぼかしを追従させたい時は「トラッキング」という機能を使えば、動画の動きを自動で判定してぼかしを動かすことができて便利です。
トラッキングをかけられる素材は、スタンプとテキストです。
今回はスタンプとして、フリー素材のぼかし画像をカメラロールに保存してから下記の手順を実行して解説します。
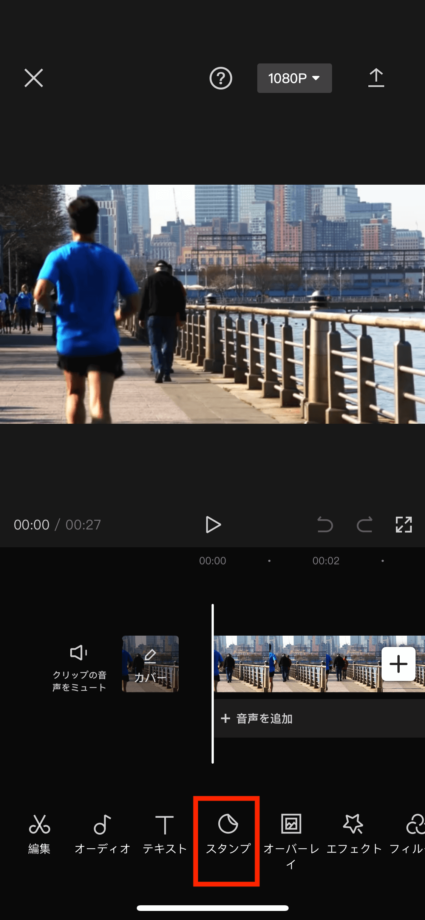
1.動画の編集画面を開き、「スタンプ」をタップします。
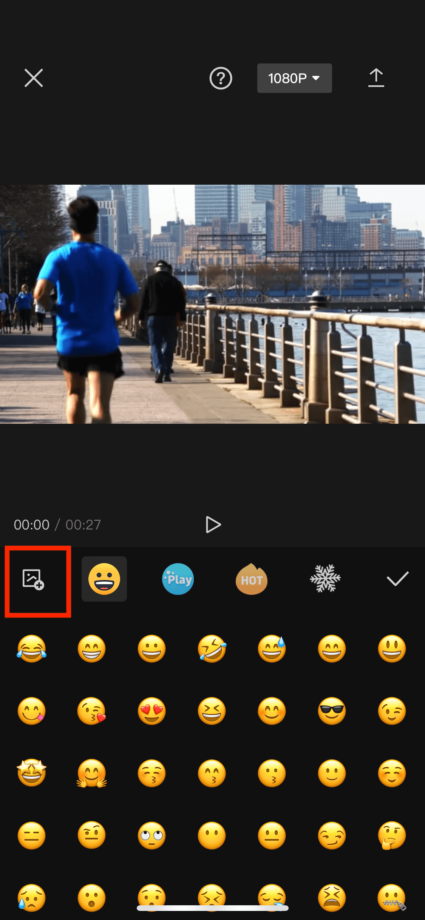
2.左上の画像のマークをタップします。
3.用意したぼかし素材をタップします。
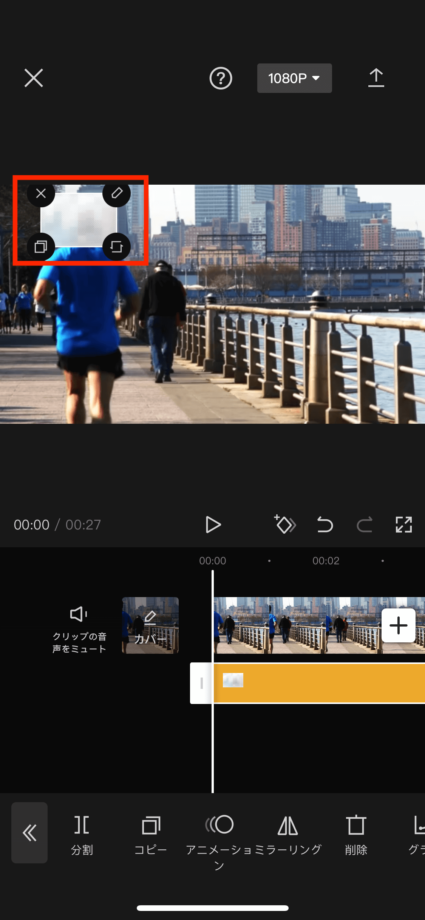
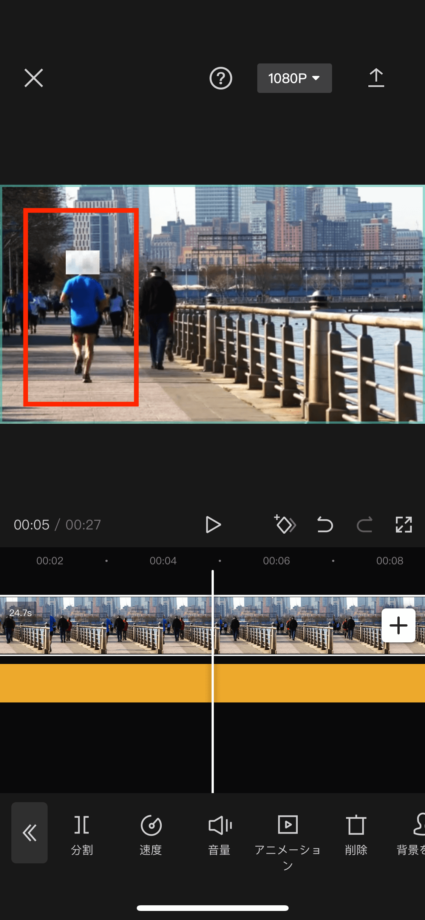
4.画像をスワイプし、隠したい部分に合わせます。
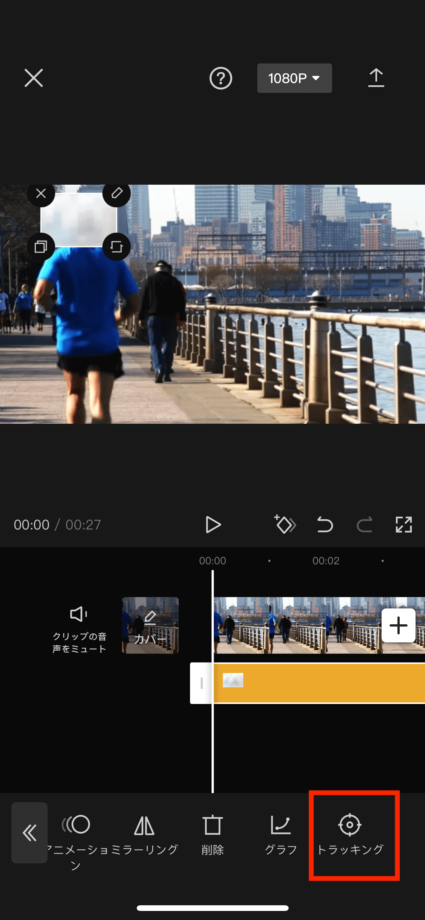
5.「トラッキング」をタップします。
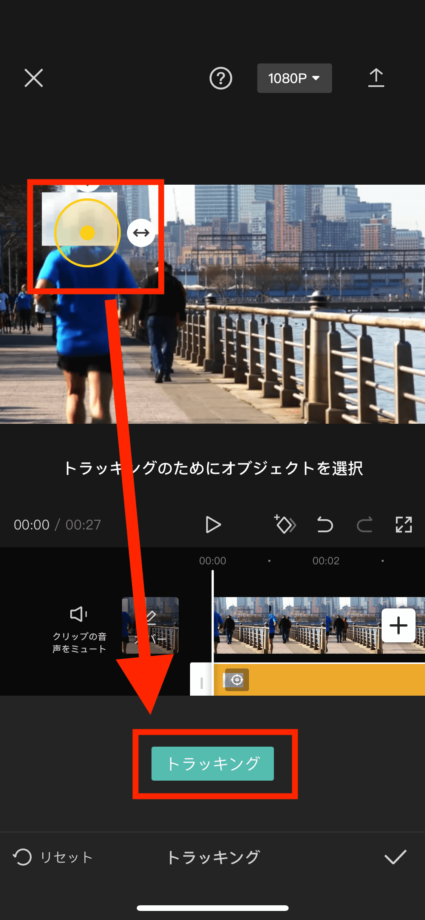
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします。
1.動画の編集画面を開き、「スタンプ」をタップします。
2.左上の画像のマークをタップします。


3.用意したぼかし素材をタップします。
4.画像をスワイプし、隠したい部分に合わせます。


5.「トラッキング」をタップします。
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします。


これで、走っている人の顔部分にぼかしをかけることができました。

CapCutで動画の背景をぼかす方法を紹介します。
ここでは、自動で人物を判定して背景をぼかす方法を解説します。
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。
3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
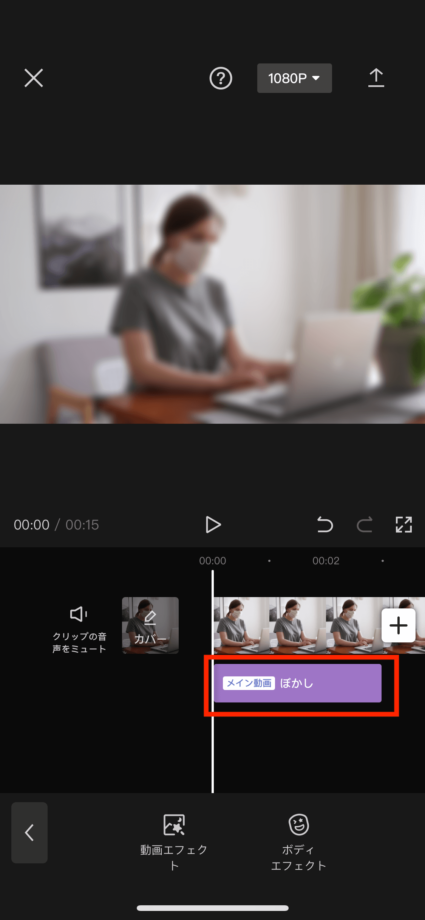
4.追加されたぼかしのバーをタップします。
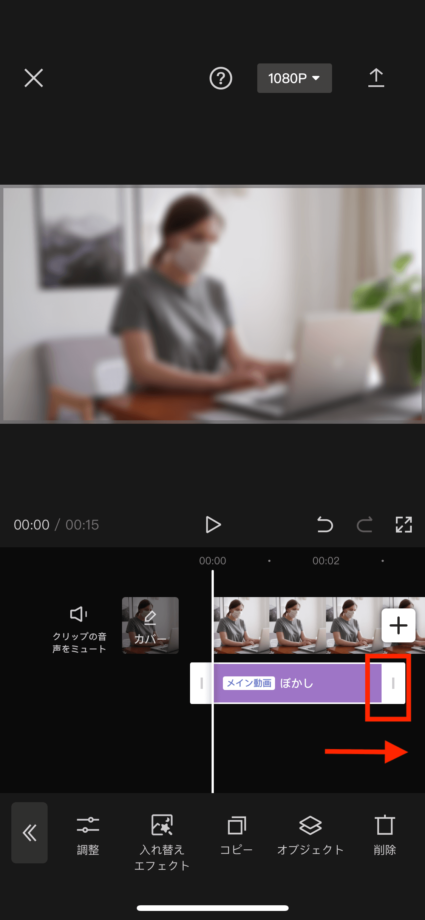
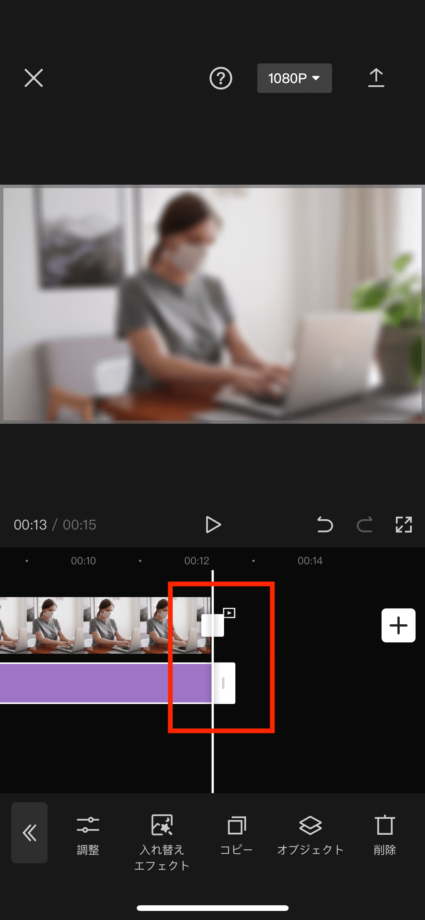
5.ぼかしの終了位置をタップしたままメイン動画の末尾までスワイプします。
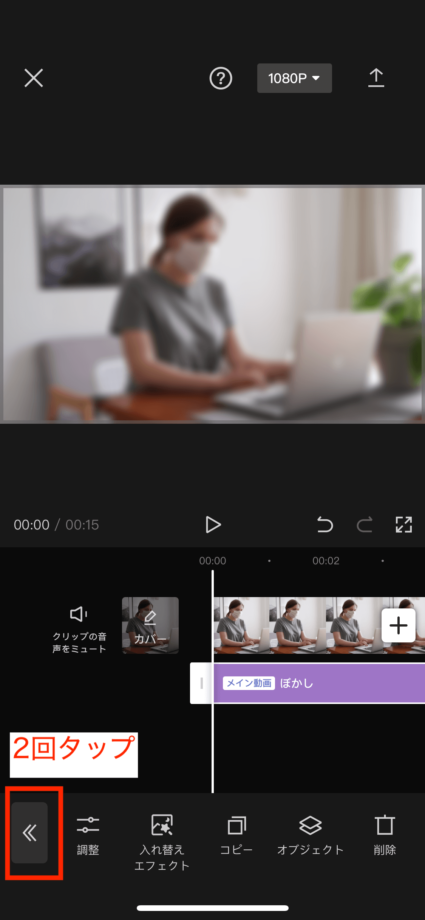
6.左下の「<<」を2回タップします。
7.「オーバーレイ」をタップします。
8.「はめ込み合成を追加」をタップします。
9.同じ動画を追加します。
10.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
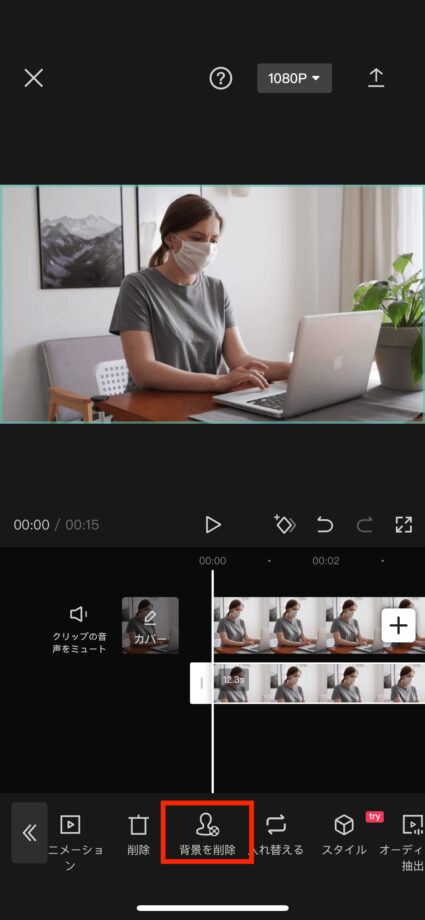
11.「背景を削除」をタップします。
1.「新しいプロジェクト」からぼかしを入れたい動画を追加し、「エフェクト」をタップします。
2.「動画エフェクト」をタップします。


3.「基礎」タブにある「ぼかし」をタップし、右上のチェックマークをタップします。
4.追加されたぼかしのバーをタップします。


5.ぼかしの終了位置をタップしたままメイン動画の末尾までスワイプします。


これで、動画の最後までぼかしを入れるよう設定できました。
6.左下の「<<」を2回タップします。
7.「オーバーレイ」をタップします。


8.「はめ込み合成を追加」をタップします。
9.同じ動画を追加します。


10.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します。
11.「背景を削除」をタップします。


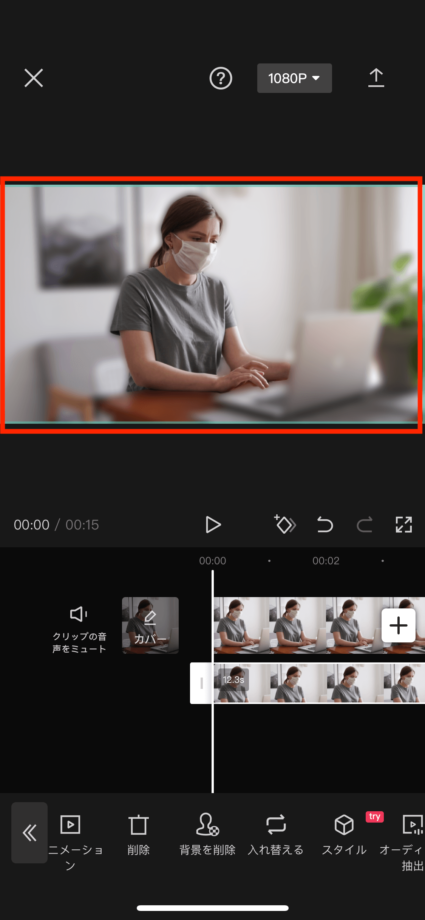
これで、動画の背景にぼかしを入れることができました。

本ページの情報は2022年12月11日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
モバイル回線プランのデータ容量(ギガ)不足に関するアンケート
アンケート結果は投票数や割合データなど、個人を一切特定できない情報のみ弊社が運営するメディア事業で活用する場合があります点をご了承ください。
Profile
アプリポ編集部
アプリポ編集部では、スマホやアプリ、ネット回線/VPN等のオンラインツールを上手に活用するためのTipsを提供するコンテンツ制作を行っています。ネット回線速度の投稿型サイト「回線ちぇっく」を開発・運営や、LINEMOやpovo等の格安SIM回線各社やVPN等のサービスを実際に契約し、随時記事コンテンツをアップデートし続けています。




Company

私たち「株式会社七変化」はスマホやPCの使い方やモバイル回線に関する解説コンテンツを提供するWebサイト「アプリポ」の運営、ネット回線速度の測定&ユーザー投稿型データベース「回線ポスト」の運営、Web制作事業などの事業を行っています。
| 会社名 | 株式会社七変化(7henge, inc.) 会社概要 |
|---|---|
| 法人番号 | 4100001034520 |
| 代表取締役 | 長島圭佑(Keisuke Nagashima) |
| 会社設立 | 2021年8月10日 |
| 個人事業としての創業 | 2015年7月 |
| 事業内容 | Webサイトの企画運営事業/Webサービス&アプリの開発&運営事業、Web受託発&マーケティング支援事業等 |
| 本店事務所所在地 | 〒150-0043 東京都渋谷区道玄坂1-12-1 渋谷マークシティW22階 |
| 資本金 | 100万円 |
| 株主 | 発行株式の100%を代表取締役が保有 |
| 問い合わせ先 | お問い合わせフォーム メール連絡先:contact@7-henge.co.jp 電話連絡先:070-8490-6724 ※営業のお電話はお断りします。お問い合わせフォームよりご連絡ください。 |