ネット回線速度をアプリポのサイト内の無料ツール「回線ポスト」で簡単に測定できます。
測定データ投稿数3838件 計測したい通信回線タイプを選択してください。

サイト・運営者情報
目次
動画編集アプリCapCutには、動画にモザイクやぼかしを追加する機能があります。
YouTubeやTikTokなどのSNSに動画をアップしたいけど、隠したい部分があるという時に便利な機能です。
この記事では、CapCutでモザイクを動画の一部にかけるやり方を解説します。
固定のものにモザイクをかけるやり方と、動いているものを追従してモザイクをかけるやり方を紹介するので、ぜひ参考にしてください。
CapCutで動画の一部にモザイクをかけるやり方を解説します。
モザイクを動画に合わせて動かす必要がない場合は、この方法が簡単です。
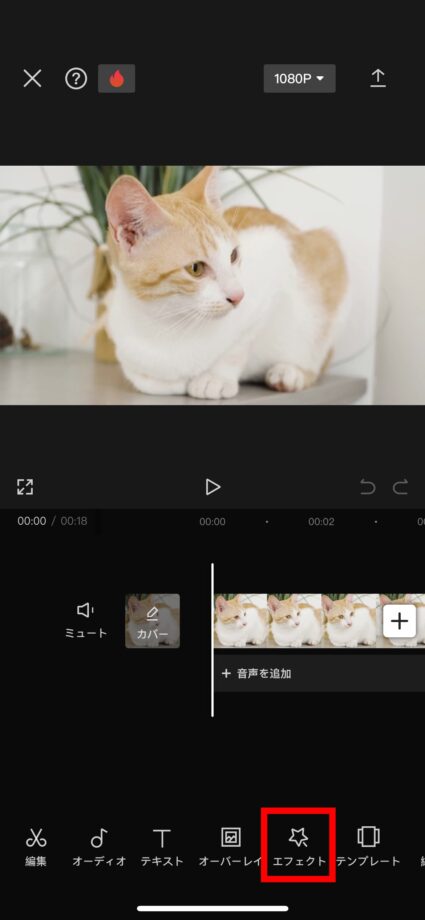
1.「新しいプロジェクト」からモザイクをかけたい動画を追加し、「エフェクト」をタップします
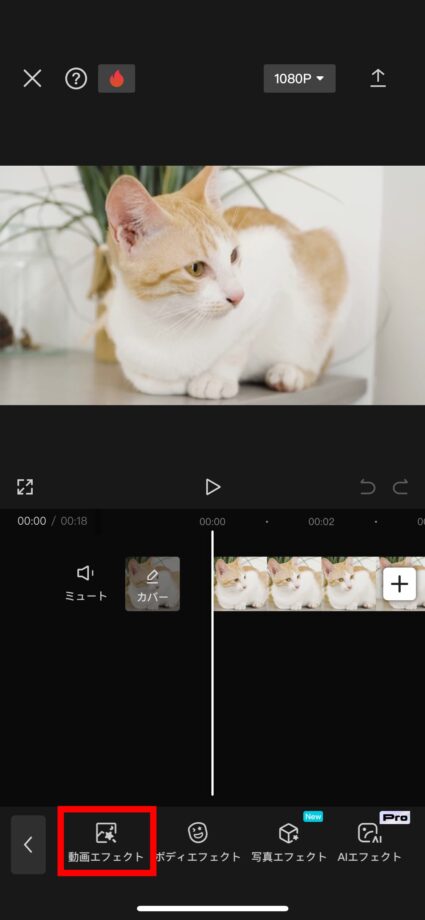
2.「動画エフェクト」をタップします
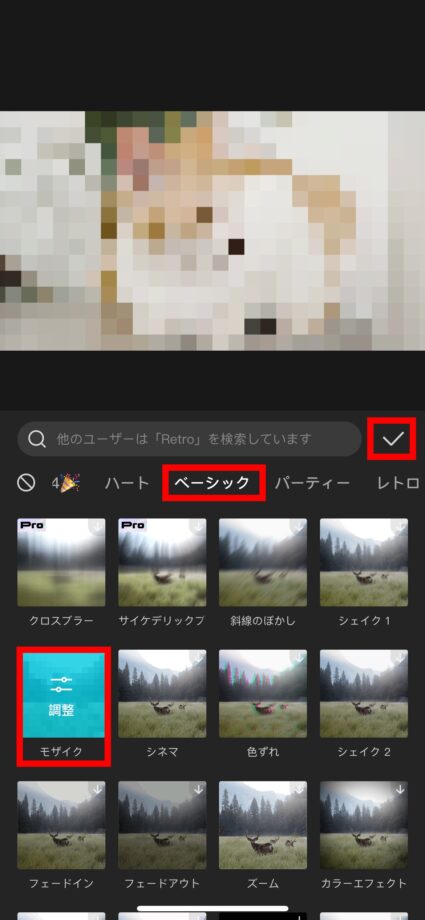
3.「ベーシック」タブにある「モザイク」をタップし、右上のチェックマークをタップします
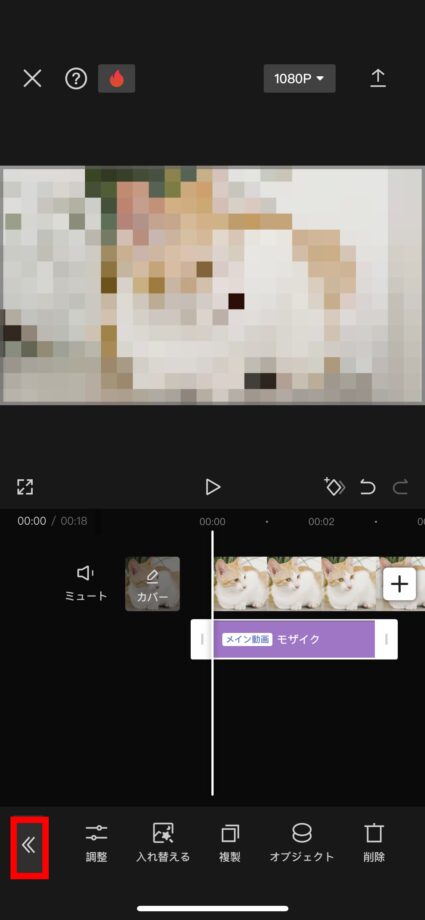
4.左下の「<」を2回タップします
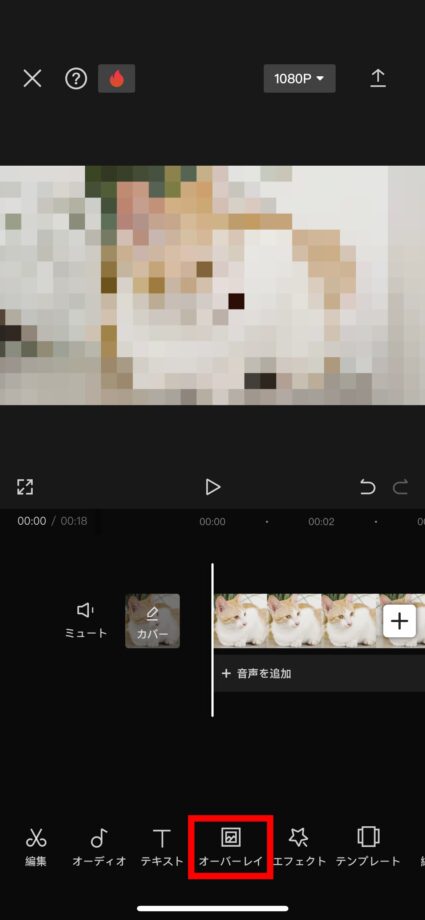
5.「オーバーレイ」をタップします
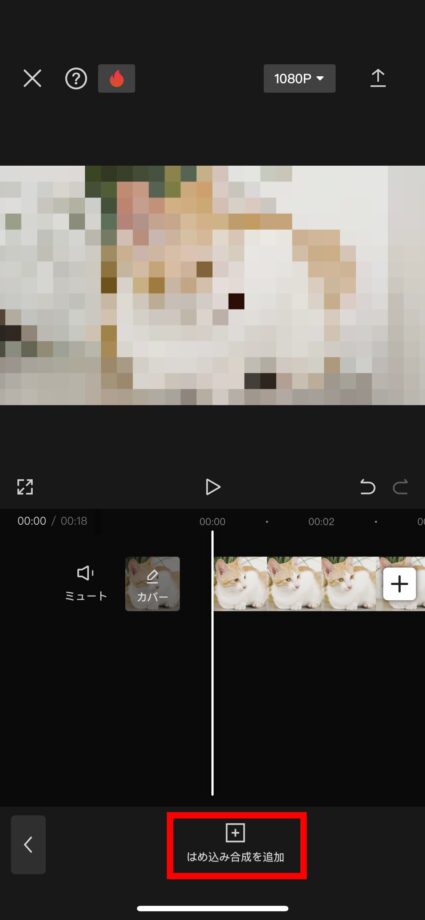
6.「はめ込み合成を追加」をタップします
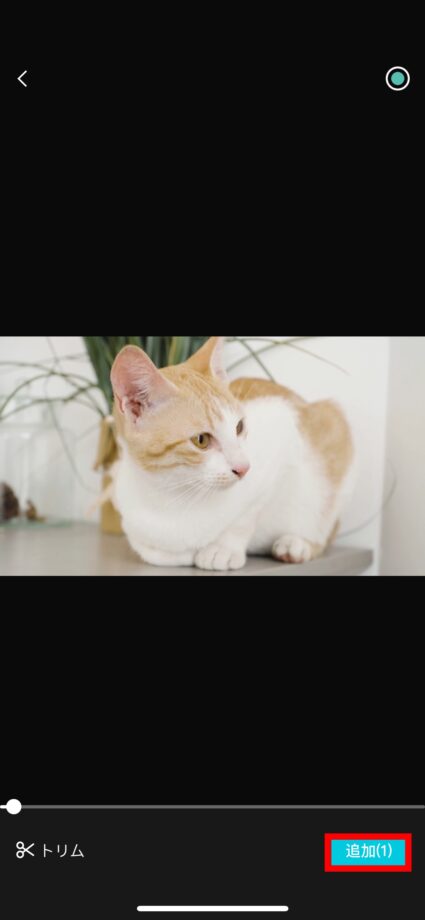
7.同じ動画を追加します
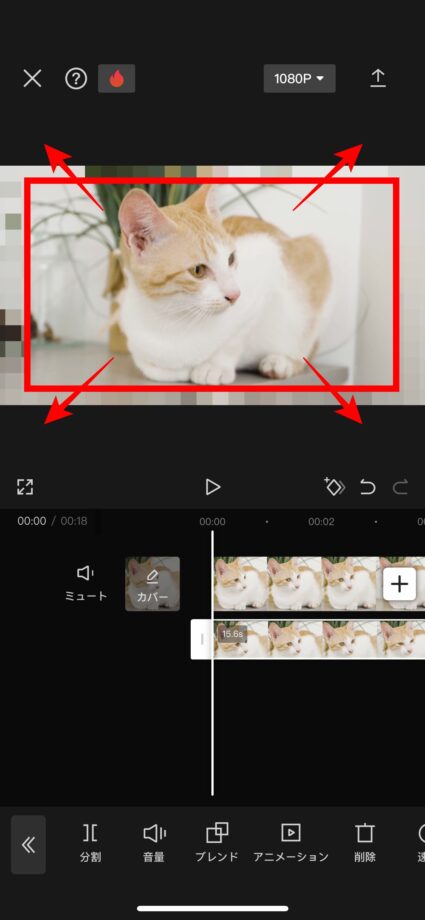
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します
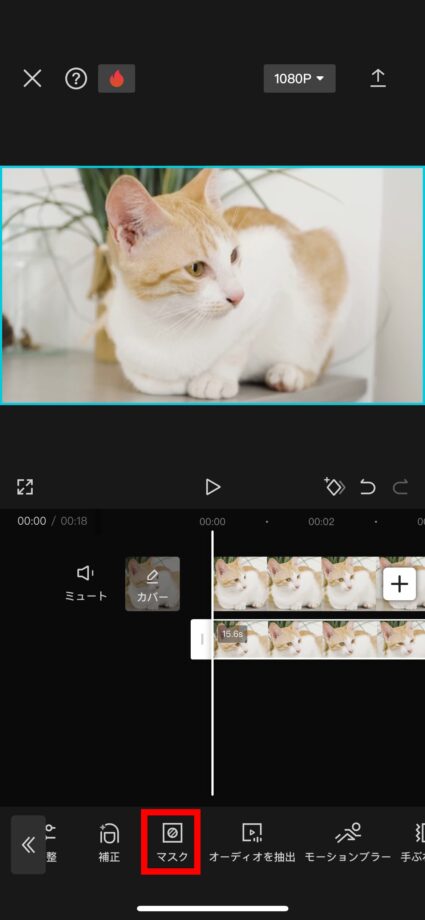
9.「マスク」をタップします
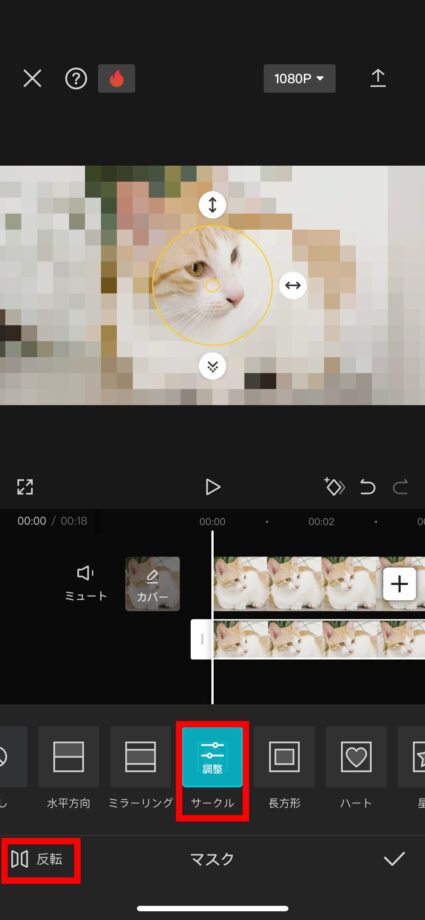
10.モザイクの形を選び、「反転」をタップします
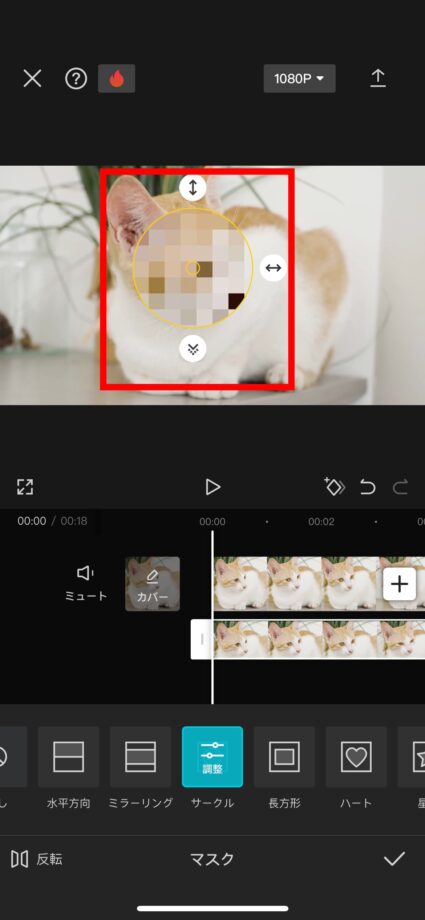
11.モザイクをスワイプして位置やサイズを調整します
1.「新しいプロジェクト」からモザイクをかけたい動画を追加し、「エフェクト」をタップします
2.「動画エフェクト」をタップします


3.「ベーシック」タブにある「モザイク」をタップし、右上のチェックマークをタップします
4.左下の「<」を2回タップします


5.「オーバーレイ」をタップします
6.「はめ込み合成を追加」をタップします


7.同じ動画を追加します
8.上に追加された動画を、下の動画と同じサイズになるように二本指でピンチして拡大します


9.「マスク」をタップします
10.モザイクの形を選び、「反転」をタップします


11.モザイクをスワイプして位置やサイズを調整します

これで、動画の一部にモザイクをかけることができました。
CapCutでは、動画内の動くものに対してモザイクを追従させることも可能です。
自動でオブジェクトを追いかける方法と、手動でモザイクの位置を設定する方法の2通りご紹介します。
CapCutのトラッキング機能を使えば、動画の動きを自動で判定してモザイクを動かすことができます。
ここではフリー素材のモザイク画像をカメラロールに保存し、スタンプとして用意してから下記の手順を実行して解説します。
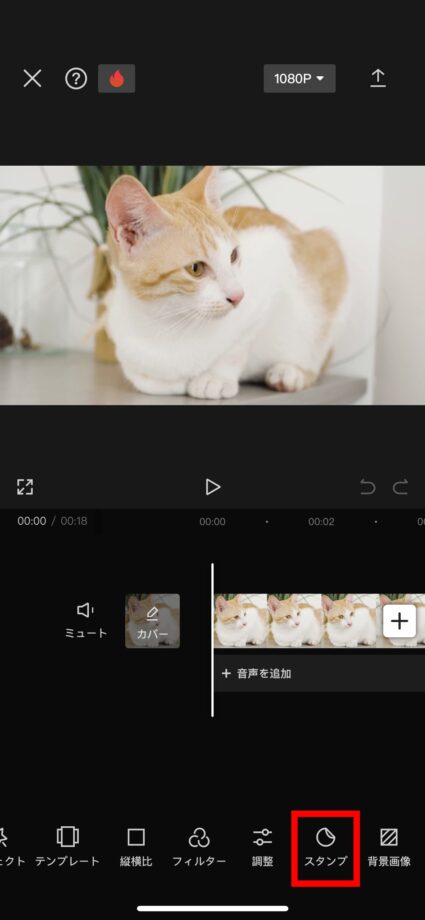
1.動画の編集画面を開き、「スタンプ」をタップします
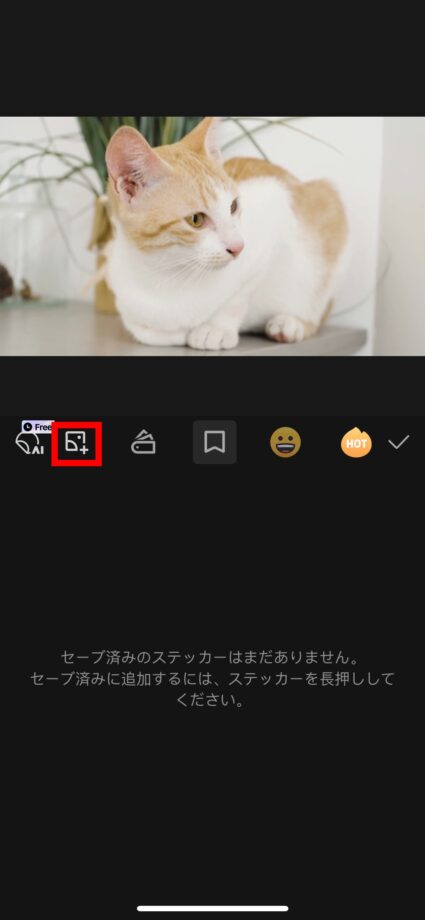
2.「ステッカー」をタップします

2.左上の画像のマークをタップします

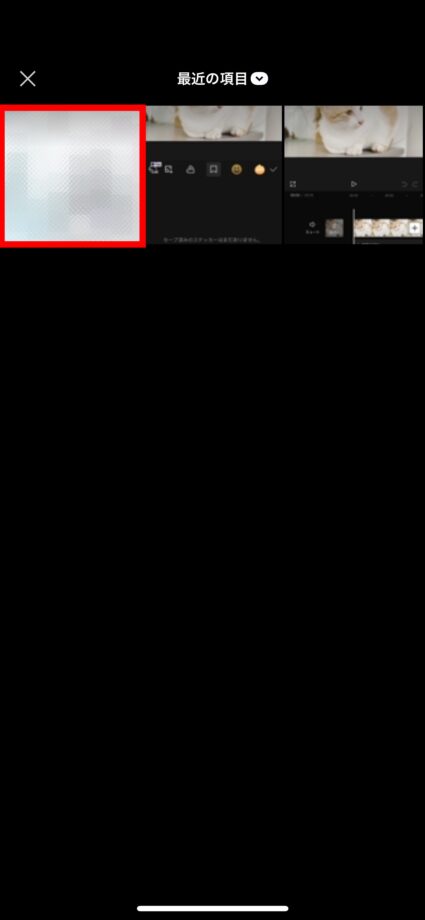
3.用意したモザイク素材をタップします

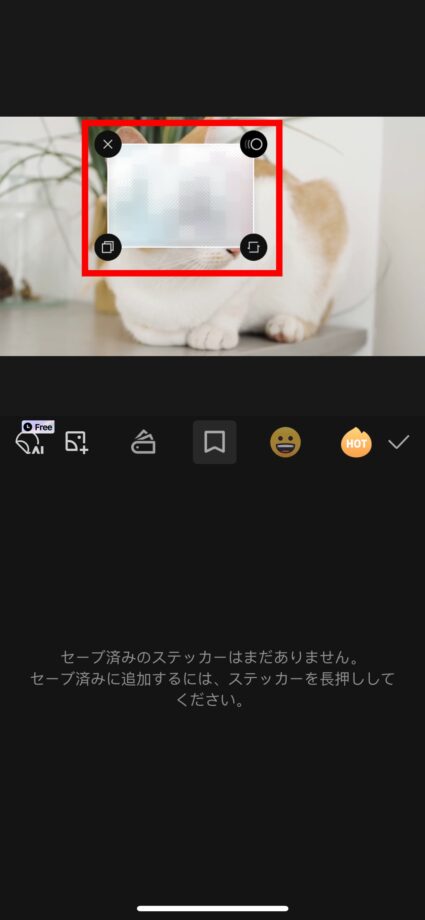
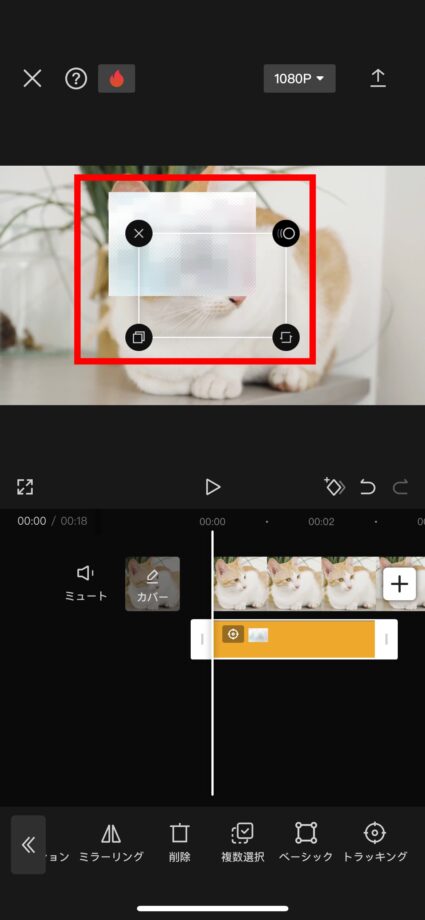
4.画像をスワイプし、隠したい部分に合わせます
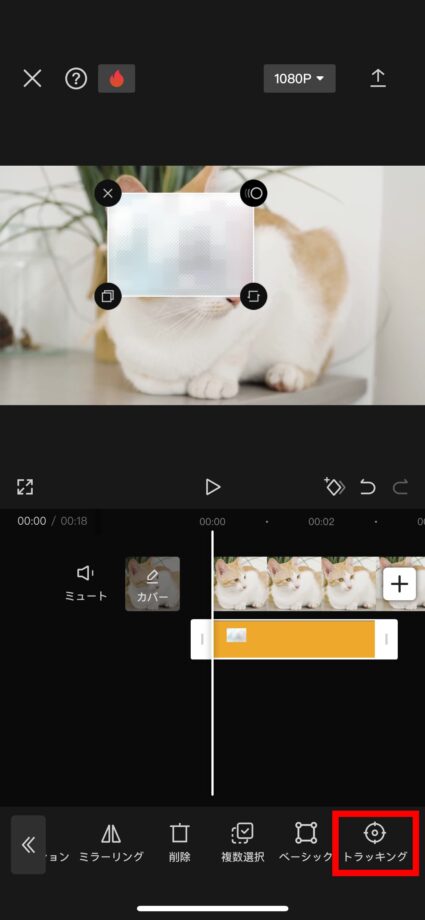
5.「トラッキング」をタップします


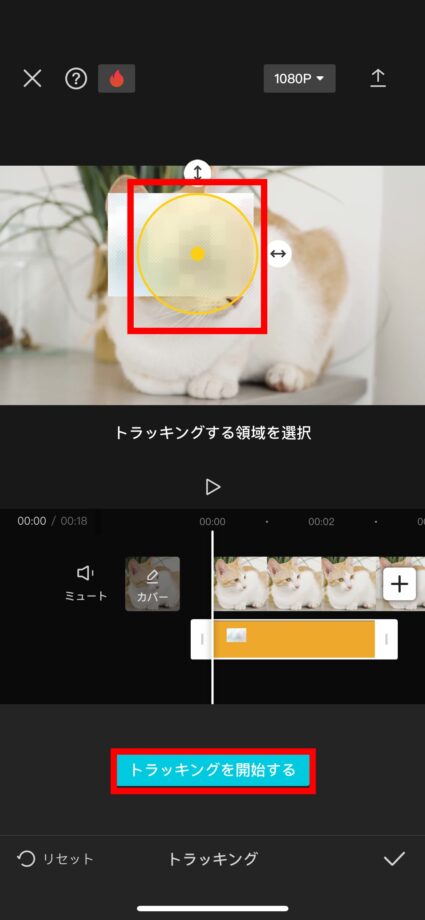
6.黄色い丸を追従させたいオブジェクトに合わせ、「トラッキング」をタップします

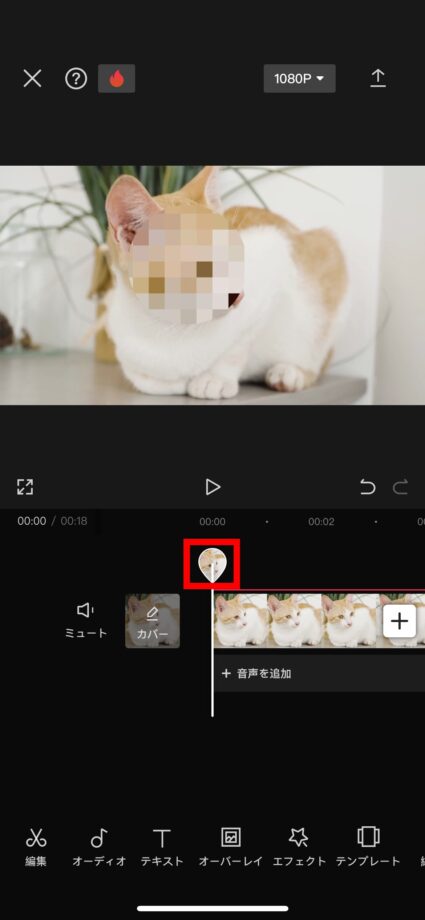
これで、猫の顔部分にモザイクをかけることができました。

動画内の人や物が激しく動く場合は、トラッキング機能で自動で追従させてもモザイクが外れてしまうことがあります。
そんなときは、CapCutのキーフレーム機能を使ってモザイクを追従させましょう。
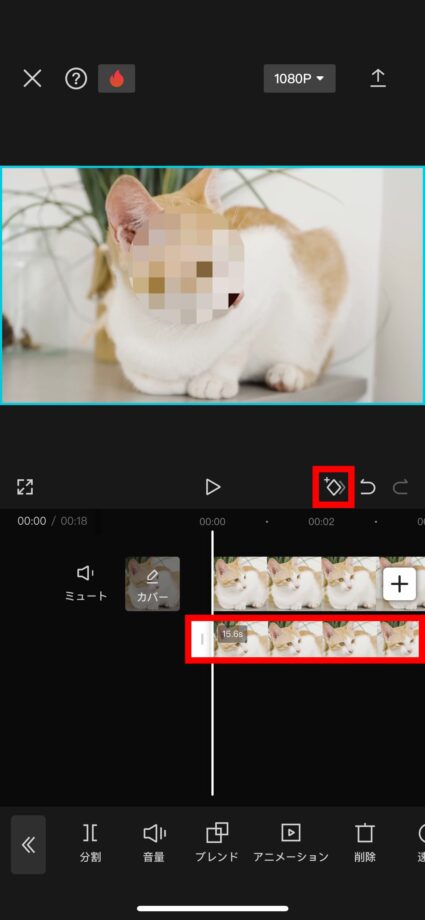
1.編集画面の吹き出しのようになっている部分をタップします
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます
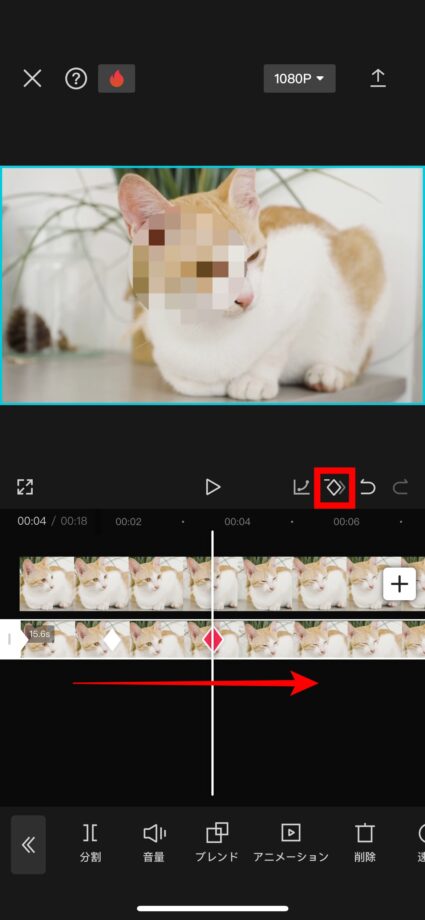
3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
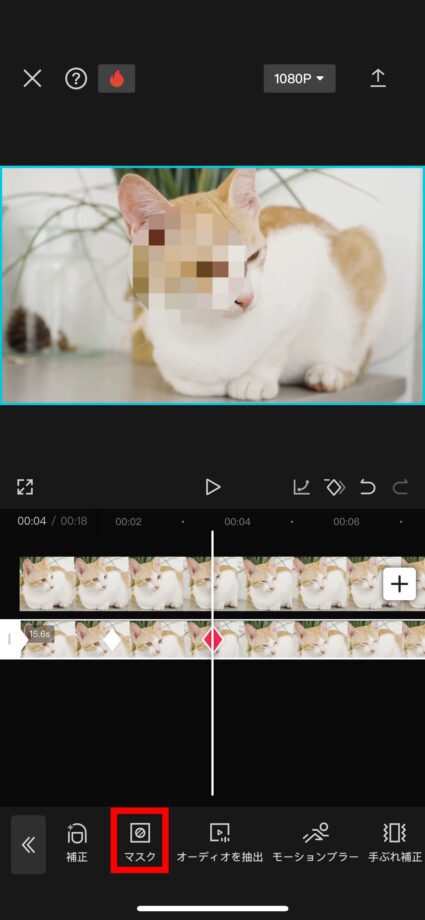
4.「マスク」をタップします
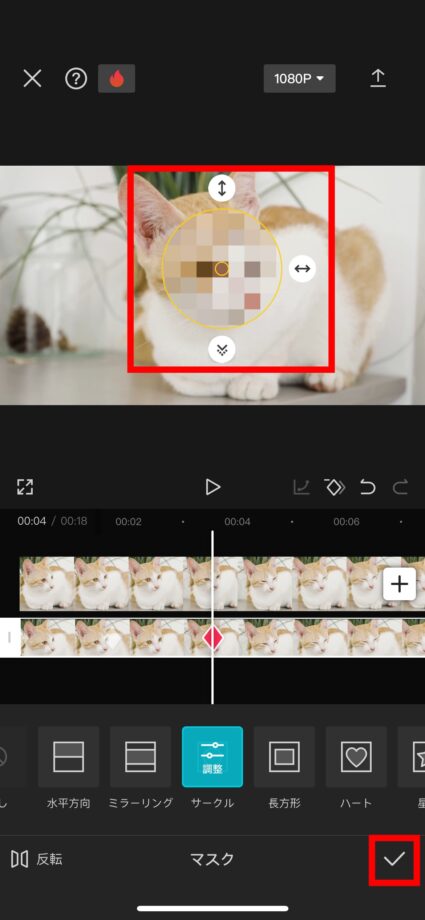
5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします
1.編集画面の吹き出しのようになっている部分をタップします
2.下段の動画をタップして選択し、ダイヤのマークをタップしてモザイクの開始位置を決めます


3.再生バーをスワイプして、モザイクがずれてしまう位置でダイヤのマークをタップします
4.「マスク」をタップします


5.モザイクの位置やサイズを調整し、右下のチェックマークをタップします

さらにモザイクを動かしたい場合は、手順3〜5まで繰り返してください。
本ページの情報は2024年1月7日時点の情報です。最新の情報については必ず各サービスの公式サイトご確認ください。
モバイル回線プランのデータ容量(ギガ)不足に関するアンケート
契約中のモバイル回線とギガ(データ容量)が不足 or 足りているを選択▼
回答者数: 392
モバイル回線プランのギガ(データ容量)とギガ不足 or 足りているを選択▼
回答者数: 299
アンケート結果は投票数や割合データなど、個人を一切特定できない情報のみ弊社が運営するメディア事業で活用する場合があります点をご了承ください。
Profile
アプリポ編集部
アプリポ編集部では、スマホやアプリ、ネット回線/VPN等のオンラインツールを上手に活用するためのTipsを提供するコンテンツ制作を行っています。ネット回線速度の投稿型サイト「回線ちぇっく」を開発・運営や、LINEMOやpovo等の格安SIM回線各社やVPN等のサービスを実際に契約し、随時記事コンテンツをアップデートし続けています。




Company

私たち「株式会社七変化」はスマホやPCの使い方やモバイル回線に関する解説コンテンツを提供するWebサイト「アプリポ」の運営、ネット回線速度の測定&ユーザー投稿型データベース「回線ポスト」の運営、Web制作事業などの事業を行っています。
| 会社名 | 株式会社七変化(7henge, inc.) 会社概要 |
|---|---|
| 法人番号 | 4100001034520 |
| 代表取締役 | 長島圭佑(Keisuke Nagashima) |
| 会社設立 | 2021年8月10日 |
| 個人事業としての創業 | 2015年7月 |
| 事業内容 | Webサイトの企画運営事業/Webサービス&アプリの開発&運営事業、Web受託発&マーケティング支援事業等 |
| 本店事務所所在地 | 〒150-0043 東京都渋谷区道玄坂1-12-1 渋谷マークシティW22階 |
| 資本金 | 100万円 |
| 株主 | 発行株式の100%を代表取締役が保有 |
| 問い合わせ先 | お問い合わせフォーム メール連絡先:contact@7-henge.co.jp 電話連絡先:070-8490-6724 ※営業のお電話はお断りします。お問い合わせフォームよりご連絡ください。 |